動画を作ったらブログにも貼り付ける
ユーチューブの動画をブログの読者にも見てもらうには、ブログ記事の中に動画を埋め込むといいです。以下の方法で行います。
ユーチューブにアップしただけでは、発見されません
ユーチューブのチャンネルを日頃から運営している方や、チャンネル登録者が多く、多くのファンがいる方なら、動画を配信するだけで多くの方に見つけられるのですが、通常、ユーチューブに動画を配信するだけでは、発見されるのは難しいのです。
そこで、動画自体をfacebookでシェアしたり、ブログやホームページに埋めこむことは必須と言えます。
ブログのサイズに合わせる
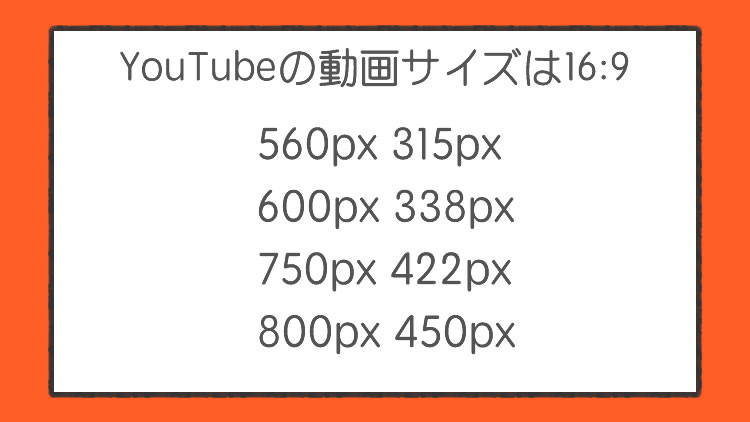
タグでは、動画のサイズを指定します。 現在のユーチューブタグでは、動画のサイズは固定値になっていますので、大きさを変更する場合は、以下の通りの比率でタグを変更して見ましょう。タグにある以下の数値を変更します
width=”750″ height=”422″
ブログのサイズに合わせて以下の通り数値を変更して見てください。

サンプル動画
以下のようなタグで載せると 動画のレイアウトサイズも小さくなります。
<iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed/DtRFohy1gvI?rel=0″ frameborder=”0″ allow=”autoplay; encrypted-media” allowfullscreen></iframe>
スマートフォンでは、大きさが変わりませんが、パソコンでは大きさが違って見えますね。
<iframe width=”750″ height=”422″ src=”https://www.youtube.com/embed/DtRFohy1gvI?rel=0″ frameborder=”0″ allow=”autoplay; encrypted-media” allowfullscreen></iframe>
ぜひやって見てください。
ビジネスアニメーション作成ツールVYOND
VYONDはアニメーションに特化したクラウドサービスです。数千のテンプレートを組合わせて短時間で魅力的なプレゼンテーションアニメを生み出すことができます。
マーケティング,トレーニング,eラーニング等あらゆる業界向けの高品質な動画が簡単に作成できます。







